關於複選ListView的選項是否選取
發表人:
小旭
積分: 26
積分: 26
目前我利用PHP查詢Mysql資料庫
echo輸出字串 再將字串分析放入字串陣列
製作出複選選單列表
但我不知道複選選單該如何處理判斷我是否有勾選這項動作?? 選項位置為何??(因為我的選單數量是不固定的)
重點程式碼如下:
/*取出回應字串*/
strResult = EntityUtils.toString(httpResponse.getEntity(),HTTP.UTF_8);
String[] text;
text=strResult.split(" "); //利用空白切割字串
all = new ArrayList<String>();
for (int x=0;x<(text.length)-1;x++){
all.add(text[x]);
}
ArrayAdapter<String> arrayData = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_multiple_choice,all);
ListView lv = (ListView) findViewById(R.id.ListView01);
lv.setAdapter(arrayData);
lv.setItemsCanFocus(false);
lv.setChoiceMode(lv.CHOICE_MODE_MULTIPLE);
簡單來說 我的問題是...使用android.R.layout.simple_list_item_multiple_choice
產生的複選選單該如何處理關於(我選了哪些選項)
例如:我建置一個(確定)按鈕,按下確定後我想要得知我哪些選項有打勾(checked),我不清楚如何取的選項位置...是否有程式碼可借參考??謝謝^^"
echo輸出字串 再將字串分析放入字串陣列
製作出複選選單列表
但我不知道複選選單該如何處理判斷我是否有勾選這項動作?? 選項位置為何??(因為我的選單數量是不固定的)
重點程式碼如下:
/*取出回應字串*/
strResult = EntityUtils.toString(httpResponse.getEntity(),HTTP.UTF_8);
String[] text;
text=strResult.split(" "); //利用空白切割字串
all = new ArrayList<String>();
for (int x=0;x<(text.length)-1;x++){
all.add(text[x]);
}
ArrayAdapter<String> arrayData = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_multiple_choice,all);
ListView lv = (ListView) findViewById(R.id.ListView01);
lv.setAdapter(arrayData);
lv.setItemsCanFocus(false);
lv.setChoiceMode(lv.CHOICE_MODE_MULTIPLE);
簡單來說 我的問題是...使用android.R.layout.simple_list_item_multiple_choice
產生的複選選單該如何處理關於(我選了哪些選項)
例如:我建置一個(確定)按鈕,按下確定後我想要得知我哪些選項有打勾(checked),我不清楚如何取的選項位置...是否有程式碼可借參考??謝謝^^"
發表人:
Seachaos
積分: 2432
積分: 2432
您好
可以透過以下的方法
這是我List的內容
[quote]
ArrayList<String> ap = new ArrayList<String>();
ap.add("TEST");
ap.add("Good");
ap.add("123");
...
[/quote]
重點來了
然後在Button Listen的地方
[quote]
//從ListView(lv)取得被選取的items
SparseBooleanArray pos = lv.getCheckedItemPositions();
//跑ap迴圈來檢查是否被選取
for(int i=0;i<ap.size();i++){
//被選取的會回傳true
if(pos.get(i)){
//測試用訊息
Toast.makeText(test.this, ap.get(i)+" is Select!", Toast.LENGTH_SHORT).show();
}
}
[/quote]
如果有問題歡迎大家一起研究^^
可以透過以下的方法
這是我List的內容
[quote]
ArrayList<String> ap = new ArrayList<String>();
ap.add("TEST");
ap.add("Good");
ap.add("123");
...
[/quote]
重點來了
然後在Button Listen的地方
[quote]
//從ListView(lv)取得被選取的items
SparseBooleanArray pos = lv.getCheckedItemPositions();
//跑ap迴圈來檢查是否被選取
for(int i=0;i<ap.size();i++){
//被選取的會回傳true
if(pos.get(i)){
//測試用訊息
Toast.makeText(test.this, ap.get(i)+" is Select!", Toast.LENGTH_SHORT).show();
}
}
[/quote]
如果有問題歡迎大家一起研究^^
發表人:
小旭
積分: 26
積分: 26
3Q^^解決了我的一個大問題@@"
不知道是否有辦法達成 按鈕後 選單全部打勾??
就是全選的意思..好像只有看到全部清除的功能..
不知道是否有辦法達成 按鈕後 選單全部打勾??
就是全選的意思..好像只有看到全部清除的功能..
發表人:
Seachaos
積分: 2432
積分: 2432
可以任意設定喔
[quote]
for(int ax=0;ax<adapter.getCount();ax++)
// true 或 false 設定選取
lv.setItemChecked(ax, true);
[/quote]
[quote]
for(int ax=0;ax<adapter.getCount();ax++)
// true 或 false 設定選取
lv.setItemChecked(ax, true);
[/quote]
發表人:
小旭
積分: 26
積分: 26
我現在想把選取的名字回傳到網頁
透過網頁存取資料庫內的 "座標"
顯示在地圖上
我想在地圖上"該人的座標(網頁回傳)" 處
顯示"該人的名字"
是否要用到CANVAS??或者其他方法??
可以提供我參考的程式碼嗎??
或者可以給我其他更好的建議...3Q
透過網頁存取資料庫內的 "座標"
顯示在地圖上
我想在地圖上"該人的座標(網頁回傳)" 處
顯示"該人的名字"
是否要用到CANVAS??或者其他方法??
可以提供我參考的程式碼嗎??
或者可以給我其他更好的建議...3Q
發表人:
Seachaos
積分: 2432
積分: 2432
可以參考Overlay方法
需要自己建立一個Overlay物件
[quote]
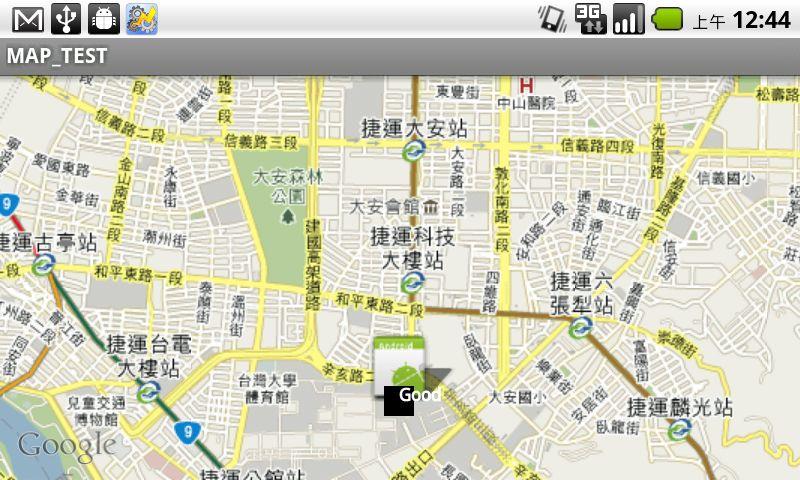
class MyOverlay extends Overlay{
@Override
public boolean draw(Canvas canvas,MapView mv,boolean shadow, long when){
Projection pro = mv.getProjection();
Point point = new Point();
pro.toPixels(p, point);
Paint blackPaint = new Paint();
RectF rect = new RectF(point.x-10,point.y-10,point.x+10,point.y+10);
blackPaint.setColor(Color.BLACK);
canvas.drawRect(rect , blackPaint);
Paint whitePaint = new Paint();
whitePaint.setColor(Color.WHITE);
whitePaint.setFakeBoldText(true);
whitePaint.setAntiAlias(true);
canvas.drawText("Good", point.x, point.y, whitePaint);
return super.draw(canvas, mv, shadow, when);
}
}
[/quote]
然後將他給加入到MapView的Overlay就可以了
List<Overlay> mapOverlays = mv.getOverlays();
Overlay overlay = new MyOverlay();
mapOverlays.add(overlay);
這只是我測試的範例,詳細應用要自行修改 :)

需要自己建立一個Overlay物件
[quote]
class MyOverlay extends Overlay{
@Override
public boolean draw(Canvas canvas,MapView mv,boolean shadow, long when){
Projection pro = mv.getProjection();
Point point = new Point();
pro.toPixels(p, point);
Paint blackPaint = new Paint();
RectF rect = new RectF(point.x-10,point.y-10,point.x+10,point.y+10);
blackPaint.setColor(Color.BLACK);
canvas.drawRect(rect , blackPaint);
Paint whitePaint = new Paint();
whitePaint.setColor(Color.WHITE);
whitePaint.setFakeBoldText(true);
whitePaint.setAntiAlias(true);
canvas.drawText("Good", point.x, point.y, whitePaint);
return super.draw(canvas, mv, shadow, when);
}
}
[/quote]
然後將他給加入到MapView的Overlay就可以了
List<Overlay> mapOverlays = mv.getOverlays();
Overlay overlay = new MyOverlay();
mapOverlays.add(overlay);
這只是我測試的範例,詳細應用要自行修改 :)

發表人:
小旭
積分: 26
積分: 26
有辦法達成 假設
onclick 或 "指到Good時"顯示照片嗎??
而..如果我想要從網路上抓取照片顯示在地圖上該如何處理??
對於圖標的onclick事件之類的我不太懂~"~
可以給我一些些參考嗎??謝謝..
onclick 或 "指到Good時"顯示照片嗎??
而..如果我想要從網路上抓取照片顯示在地圖上該如何處理??
對於圖標的onclick事件之類的我不太懂~"~
可以給我一些些參考嗎??謝謝..
發表人:
Seachaos
積分: 2432
積分: 2432
如果你是要取得使用者按下的座標就是在你的Overlay中加入onTap事件
[quote]
@Override
public boolean onTap(GeoPoint p, MapView mapView) {
return false;
}
[/quote]
然後就可以由p來取得使用者按下的GPS座標
來做判斷他是按下哪邊
或是改由ItemizedOverlay的方式來做
ItemizedOverlay的onTap可以取得Index值
直接知道你是按下哪個Overlay
可以參考看看這邊
http://mobiforge.com/developing/story/using-google-maps-android
[quote]
@Override
public boolean onTap(GeoPoint p, MapView mapView) {
return false;
}
[/quote]
然後就可以由p來取得使用者按下的GPS座標
來做判斷他是按下哪邊
或是改由ItemizedOverlay的方式來做
ItemizedOverlay的onTap可以取得Index值
直接知道你是按下哪個Overlay
可以參考看看這邊
http://mobiforge.com/developing/story/using-google-maps-android
發表人:
小旭
積分: 26
積分: 26
像是一般常見的地圖上"顯示人像有個正方形之類的外框下方有個箭頭"常用於移動中的人像,類似這樣子的圖標是有可以套用的函式嗎??還是要自己想方法製作呢??
需要怎麼做呢??
需要怎麼做呢??
發表人:
Seachaos
積分: 2432
積分: 2432
據我目前知道的方法,確實要自己做...
可以使用Resource的Drawable或Bitmap轉換等方式還處裡圖像
因為最近有點忙
至於詳細的方法還要找找...
可以使用Resource的Drawable或Bitmap轉換等方式還處裡圖像
因為最近有點忙
至於詳細的方法還要找找...
發表人:
Seachaos
積分: 2432
積分: 2432
參考看看
-------------
//....
List mapOverlays = mv.getOverlays();
//Overlay overlay = new MyOverlay();
MyOverlay overlay = new MyOverlay(this.getResources().getDrawable(R.drawable.icon));
p = new GeoPoint((int)(25.02639*1E6),(int)(121.542757*1E6));
OverlayItem overlayitem = new OverlayItem(p, "Title", "Snippet");
overlay.addOverley(overlayitem);
p = new GeoPoint((int)(25.02000*1E6),(int)(121.542757*1E6));
OverlayItem overlayitem2 = new OverlayItem(p, "Title", "Snippet");
overlay.addOverley(overlayitem2);
mapOverlays.add(overlay);
//....
class MyOverlay extends ItemizedOverlay{
private ArrayList mOverlays = new ArrayList();
public MyOverlay(Drawable defaultMarker) {
super(boundCenterBottom(defaultMarker));
//super(defaultMarker);
// TODO Auto-generated constructor stub
}
@Override
public boolean onTap(int index){
// Toast index...
return false;
}
@Override
protected OverlayItem createItem(int i) {
// TODO Auto-generated method stub
//boundCenterBottom(main.this.getResources().getDrawable(R.drawable.icon));
return mOverlays.get(i);
}
@Override
public int size() {
// TODO Auto-generated method stub
return mOverlays.size();
}
public void addOverley(OverlayItem overley){
mOverlays.add(overley);
populate();
}
}
-------------
//....
List
//Overlay overlay = new MyOverlay();
MyOverlay overlay = new MyOverlay(this.getResources().getDrawable(R.drawable.icon));
p = new GeoPoint((int)(25.02639*1E6),(int)(121.542757*1E6));
OverlayItem overlayitem = new OverlayItem(p, "Title", "Snippet");
overlay.addOverley(overlayitem);
p = new GeoPoint((int)(25.02000*1E6),(int)(121.542757*1E6));
OverlayItem overlayitem2 = new OverlayItem(p, "Title", "Snippet");
overlay.addOverley(overlayitem2);
mapOverlays.add(overlay);
//....
class MyOverlay extends ItemizedOverlay{
private ArrayList
public MyOverlay(Drawable defaultMarker) {
super(boundCenterBottom(defaultMarker));
//super(defaultMarker);
// TODO Auto-generated constructor stub
}
@Override
public boolean onTap(int index){
// Toast index...
return false;
}
@Override
protected OverlayItem createItem(int i) {
// TODO Auto-generated method stub
//boundCenterBottom(main.this.getResources().getDrawable(R.drawable.icon));
return mOverlays.get(i);
}
@Override
public int size() {
// TODO Auto-generated method stub
return mOverlays.size();
}
public void addOverley(OverlayItem overley){
mOverlays.add(overley);
populate();
}
}
發表人:
Seachaos
積分: 2432
積分: 2432
this.getResources().getDrawable(R.drawable.icon
就改成你要得Icon
然後開啟Dialog或是其他方式
應該可以達到你要得效果
就改成你要得Icon
然後開啟Dialog或是其他方式
應該可以達到你要得效果
發表人:
小旭
積分: 26
積分: 26
我現再有三個java
分別是顯示地圖的 Map.java
畫圖標的 Myoverlay.java
取得好友座標的 Friend.java
myoverlay是在map初始時呼叫的,friend是map的menu呼叫出來的。
我該如何才能達成Friend按下確定後,將取得的座標搭配上我要顯示的字,寫進myoverlay然後顯示在map上??
如果friend有多筆座標,有辦法達成嗎??
簡單來說我想在friend按下確定後,在地圖上的幾個座標上畫上我要的字....我實在想不太通該如何完成....謝謝
分別是顯示地圖的 Map.java
畫圖標的 Myoverlay.java
取得好友座標的 Friend.java
myoverlay是在map初始時呼叫的,friend是map的menu呼叫出來的。
我該如何才能達成Friend按下確定後,將取得的座標搭配上我要顯示的字,寫進myoverlay然後顯示在map上??
如果friend有多筆座標,有辦法達成嗎??
簡單來說我想在friend按下確定後,在地圖上的幾個座標上畫上我要的字....我實在想不太通該如何完成....謝謝
發表人:
Seachaos
積分: 2432
積分: 2432
您好
您的Friend Overlay是用Drawable來作為圖片的嗎?
如果是的話,可以參考看看
Canvas 的 drawText
用他來產生文字Drawable
您的Friend Overlay是用Drawable來作為圖片的嗎?
如果是的話,可以參考看看
Canvas 的 drawText
用他來產生文字Drawable
發表人:
Seachaos
積分: 2432
積分: 2432
可以參考這個方法
[quote]
@Override
public boolean draw(Canvas canvas,MapView mapView,boolean shadow,long when){
boolean result = super.draw(canvas, mapView, shadow, when);
Projection pro = mv.getProjection();
Point point = new Point();
pro.toPixels(p, point);
Paint blackPaint = new Paint();
RectF rect = new RectF(point.x-10,point.y-10,point.x+10,point.y+10);
blackPaint.setColor(Color.BLACK);
canvas.drawRect(rect , blackPaint);
Paint whitePaint = new Paint();
whitePaint.setColor(Color.WHITE);
whitePaint.setFakeBoldText(true);
whitePaint.setAntiAlias(true);
canvas.drawText("Good", point.x, point.y, whitePaint);
return result;
}
[/quote]

發表人:
小旭
積分: 26
積分: 26
嗯嗯~~這個方法你上面有說了~~我也會了~~
但......
我的問題(可能有點難懂)是...目前
我有一個Overlay的JAVA負責座標上畫文字Drawable
這件事
另一個Map的JAVA是主程式,並且也用了下面方法在onCreate時呼叫了Overlay的JAVA來畫上我要的文字Drawable
List<Overlay> mapOverlays=map.getOverlays();
Overlay overlay = new MyOverlay();
mapOverlays.add(overlay);
而有另外一個Friend的JAVA可以看成是一堆座標可以複選
按下確定後我想把我選的那些座標+上我想要的文字
畫到我Map的JAVA上,但Friend的JAVA按下確定後我不知道我該如何把這些座標+文字傳到Overlay的JAVA讓它們在我轉換到我的Map的JAVA頁面時顯示出來
該怎麼在Friend轉換到Map這件事的中間完成這件事??
我這樣想法可行ㄇ??
但......
我的問題(可能有點難懂)是...目前
我有一個Overlay的JAVA負責座標上畫文字Drawable
這件事
另一個Map的JAVA是主程式,並且也用了下面方法在onCreate時呼叫了Overlay的JAVA來畫上我要的文字Drawable
List<Overlay> mapOverlays=map.getOverlays();
Overlay overlay = new MyOverlay();
mapOverlays.add(overlay);
而有另外一個Friend的JAVA可以看成是一堆座標可以複選
按下確定後我想把我選的那些座標+上我想要的文字
畫到我Map的JAVA上,但Friend的JAVA按下確定後我不知道我該如何把這些座標+文字傳到Overlay的JAVA讓它們在我轉換到我的Map的JAVA頁面時顯示出來
該怎麼在Friend轉換到Map這件事的中間完成這件事??
我這樣想法可行ㄇ??
發表人:
Seachaos
積分: 2432
積分: 2432
可以用
利用資料結構的方法重新繪圖
[quote]
for(int ax=0;ax<10;ax++){
Paint whitePaint = new Paint();
whitePaint.setColor(Color.WHITE);
whitePaint.setFakeBoldText(true);
whitePaint.setAntiAlias(true);
canvas.drawText("Good", point.x, point.y, whitePaint);
}
[/quote]
利用資料結構的方法重新繪圖
[quote]
for(int ax=0;ax<10;ax++){
Paint whitePaint = new Paint();
whitePaint.setColor(Color.WHITE);
whitePaint.setFakeBoldText(true);
whitePaint.setAntiAlias(true);
canvas.drawText("Good", point.x, point.y, whitePaint);
}
[/quote]
